Exhibitions Layer shows the next three featured exhibitions
WYSIWYG Layer
Intro text is used to introduce the page content.
Important content entry note! Don't copy and paste text from Word or another program directly into the WYSIWYG. You have to "clean" the formatting off first by copy/pasting it into a text program, like Notepad, then copy/pasting it into the WYSIWYG. If you don't, Word can carry over its own inline styles that will override our CSS stylesheets and make the text look weird (wrong color, wrong font, wrong size, etc.).
How to Write User-Friendly Web Content
- Use pronouns. The user is “you.” The CMA is “we.” This creates cleaner sentence structure and more approachable, conversational content.
- Use active voice. “The board proposed the regulation” not “The regulation was proposed by the board.”
- Use the words your users use. By using keywords that your users use, you will help them understand the copy and will help optimize it for search engines.
- Chunk your content. Chunking makes your content more scannable by breaking it into manageable sections.
- Front-load the important information. Use the journalism model of the “inverted pyramid.” Start with the content that is most important to your audience, and then provide additional details.
- Use short sentences and paragraphs. The ideal standard is no more than 20 words per sentence, five sentences per paragraph. Use dashes instead of semi-colons or, better yet, break the sentence into two. It is ok to start a sentence with “and,” “but,” or “or” if it makes things clear and brief.
- Use bullets and numbered lists. Don’t limit yourself to using this for long lists—one sentence and two bullets is easier to read than three sentences.
- Use clear headlines and subheads. Questions, especially those with pronouns, are particularly effective.
- Use images, diagrams, or multimedia to visually represent ideas in the content. Videos and images should reinforce the text on your page.
This is an H1 Header
NEVER use an H1 header! We can't delete it from the options list, because it is being used by the page title on the back end. H1 headers are designated as the page title, and Google's robots really, really hate it when there's more than one H1 on a page. So, please, don't anger the robots - ignore the H1 as an option.
This is an H2 Header
Please use H2 as the main heading style for your content. You can use as many H2s on a page as you want. Use the other styles (H3, H4, H5) as subheadings as needed.
This is an H3 Header
This is an H4 Header
This is an H5 Header
This is an H6 Header
Text Styles
Use the Quote button in the editor to create a blockquote. Use this style for quotes and other information that you want offset from the regular paragraph text.
This is italics. Use italics sparingly, as it is difficult to read long passages online that are italicized.
This is a table. Tables are normally used to show things like schedules or fees.
| Cras lorem lacus | Nullam commodo | Sed viverra tempus | Fusce dignissim purus |
|---|---|---|---|
| Proin eget finibus | Vestibulum interdum quam | Duis finibus arcu ante | Class aptent taciti |
| Proin eget finibus | Vestibulum interdum quam | Duis finibus arcu ante | Class aptent taciti |
| Proin eget finibus | Vestibulum interdum quam | Duis finibus arcu ante | Class aptent taciti |
| Proin eget finibus | Vestibulum interdum quam | Duis finibus arcu ante | Class aptent taciti |
This is a bulleted list (sometimes called an "unordered list" in programming lingo). Use when the order of the items doesn't matter:
- Monet
- Van Gogh
- Warhol
This is a numbered list (sometimes called an "ordered list"). Use when putting things into a heirarchy.
- Columbia Museum of Art
- MOMA
- The Met
This is a horizontal line. Use sparingly to separate elements of the page.
Links
Using descriptive link text improves accessibility for disabled users.
No: Visit the Cyberwoven website here.
No: Click here to visit the Cyberwoven website.
Yes: Visit the Cyberwoven website.
Buttons
What is the difference between a button and a link?
As a rule of thumb, buttons indicate that you want the user to do something, while links usually just mean they are being directed to another page. For example, you might want to use a button for "Register" or "Donate."
To add a button link, highlight the text and create the link using the editor, as you normally would. Then select from the "Styles" dropdown menu to choose the button style you want.
This is an accordion:
- What is an accordion?
Accordions are very useful for when you have a lot of information, but you want the user to be able to review it at-a-glance.
- Why use one?
Users can see all the headings at once, and click to expand the accordion for those that they are interested in. Accordions are great for FAQs!
- How do I add items?
Right click in the WYSIWYG editor to add or remove additional accordion tabs.
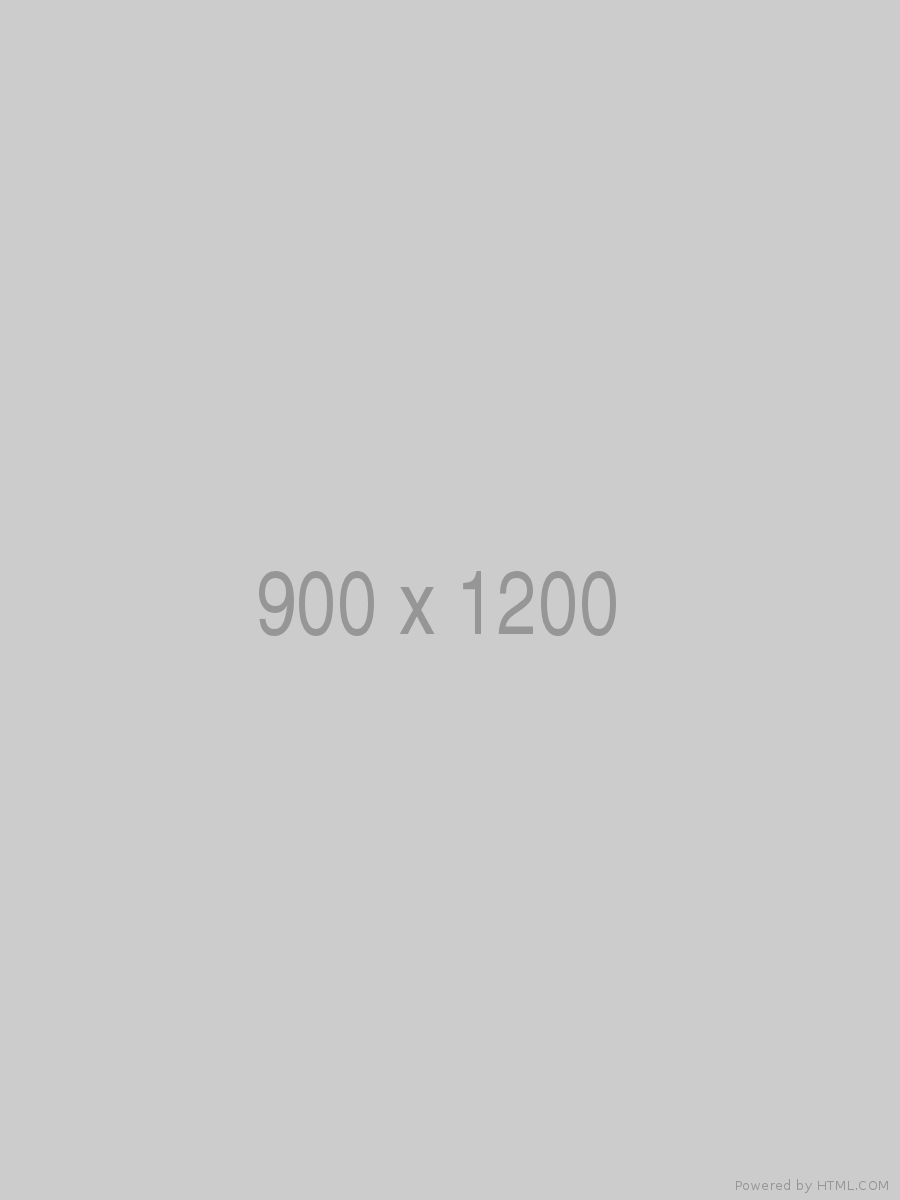
Image Left
.jpg)
Nulla vel enim non odio dictum tempus at sit amet dui. Suspendisse id purus consequat, faucibus mi in, aliquam turpis. Sed semper velit velit, vel elementum est iaculis nec. Nulla tincidunt, magna ac varius cursus, lectus urna condimentum mauris, et commodo turpis libero vel augue. Duis tincidunt ex risus, semper aliquam diam feugiat at. Pellentesque eu semper nibh. Nulla feugiat ante sed nulla congue, bibendum rhoncus erat blandit. Suspendisse consequat vel libero sed tempus. In at quam eget massa laoreet aliquam. Curabitur sed risus nec mauris posuere auctor. Cras nisi lorem, aliquet sed urna aliquet, blandit sodales nulla. Morbi ullamcorper, ligula sit amet pellentesque faucibus, lectus dui congue odio, vitae venenatis velit libero id magna.
Etiam hendrerit viverra tellus, vestibulum congue justo. Curabitur vulputate lobortis fermentum. Vestibulum ut neque id lectus fermentum tincidunt nec at tortor. Aenean molestie dolor lacus, sit amet accumsan lacus facilisis sed. Interdum et malesuada fames ac ante ipsum primis in faucibus. Etiam aliquet justo vel mauris luctus dignissim. Ut sagittis turpis in ultricies tempus. Phasellus id blandit odio. Morbi ante enim, blandit nec nisi a, suscipit eleifend nibh.
Image Right
.jpg)
Nulla vel enim non odio dictum tempus at sit amet dui. Suspendisse id purus consequat, faucibus mi in, aliquam turpis. Sed semper velit velit, vel elementum est iaculis nec. Nulla tincidunt, magna ac varius cursus, lectus urna condimentum mauris, et commodo turpis libero vel augue. Duis tincidunt ex risus, semper aliquam diam feugiat at. Pellentesque eu semper nibh. Nulla feugiat ante sed nulla congue, bibendum rhoncus erat blandit. Suspendisse consequat vel libero sed tempus. In at quam eget massa laoreet aliquam. Curabitur sed risus nec mauris posuere auctor. Cras nisi lorem, aliquet sed urna aliquet, blandit sodales nulla. Morbi ullamcorper, ligula sit amet pellentesque faucibus, lectus dui congue odio, vitae venenatis velit libero id magna.
Etiam hendrerit viverra tellus, vestibulum congue justo. Curabitur vulputate lobortis fermentum. Vestibulum ut neque id lectus fermentum tincidunt nec at tortor. Aenean molestie dolor lacus, sit amet accumsan lacus facilisis sed. Interdum et malesuada fames ac ante ipsum primis in faucibus. Etiam aliquet justo vel mauris luctus dignissim. Ut sagittis turpis in ultricies tempus. Phasellus id blandit odio. Morbi ante enim, blandit nec nisi a, suscipit eleifend nibh.
Duo Layer
50/50 Split
Vivamus vitae ante est. Maecenas in justo urna. Nullam eget justo sed enim cursus volutpat ut vel felis. Duis mattis justo nec justo volutpat, vehicula imperdiet nibh finibus. Nam pellentesque nibh est, ac vestibulum dui congue quis. Nulla turpis tellus, varius sed dapibus id, pretium ut massa. Vestibulum sit amet sagittis dui, luctus fringilla elit. Morbi eu tortor scelerisque, ornare odio at, venenatis urna.
Maecenas id nunc consectetur, tincidunt neque facilisis, lobortis odio. Nullam molestie metus nec iaculis posuere. Cras vel erat efficitur, rhoncus neque ac, condimentum erat. Morbi est sem, pellentesque faucibus neque condimentum, gravida dignissim elit. Curabitur fermentum porta varius. Cras lacinia nisl sit amet turpis lacinia faucibus.
Duo Layer
50/50 Split
Vestibulum sollicitudin dui eu arcu consectetur aliquet. Suspendisse vitae convallis diam. Curabitur sem turpis, posuere vitae dapibus nec, consectetur et eros. Sed luctus lectus at urna malesuada, quis egestas nunc placerat.
- Lorem ipsum dolor sit amet
- Sed luctus lectus at urna malesuada
- Suspendisse vitae convallis diam
Duo Layer
30/70 Split
Vestibulum sollicitudin dui eu arcu consectetur aliquet. Suspendisse vitae convallis diam. Curabitur sem turpis, posuere vitae dapibus nec, consectetur et eros. Sed luctus lectus at urna malesuada, quis egestas nunc placerat.
- Lorem ipsum dolor sit amet
- Sed luctus lectus at urna malesuada
- Suspendisse vitae convallis diam
Duo Layer
30/70 Split
Vivamus vitae ante est. Maecenas in justo urna. Nullam eget justo sed enim cursus volutpat ut vel felis. Duis mattis justo nec justo volutpat, vehicula imperdiet nibh finibus. Nam pellentesque nibh est, ac vestibulum dui congue quis. Nulla turpis tellus, varius sed dapibus id, pretium ut massa. Vestibulum sit amet sagittis dui, luctus fringilla elit. Morbi eu tortor scelerisque, ornare odio at, venenatis urna.
Maecenas id nunc consectetur, tincidunt neque facilisis, lobortis odio. Nullam molestie metus nec iaculis posuere. Cras vel erat efficitur, rhoncus neque ac, condimentum erat. Morbi est sem, pellentesque faucibus neque condimentum, gravida dignissim elit. Curabitur fermentum porta varius. Cras lacinia nisl sit amet turpis lacinia faucibus.
Duo Layer
70/30 Split
Vivamus vitae ante est. Maecenas in justo urna. Nullam eget justo sed enim cursus volutpat ut vel felis. Duis mattis justo nec justo volutpat, vehicula imperdiet nibh finibus. Nam pellentesque nibh est, ac vestibulum dui congue quis. Nulla turpis tellus, varius sed dapibus id, pretium ut massa. Vestibulum sit amet sagittis dui, luctus fringilla elit. Morbi eu tortor scelerisque, ornare odio at, venenatis urna.
Maecenas id nunc consectetur, tincidunt neque facilisis, lobortis odio. Nullam molestie metus nec iaculis posuere. Cras vel erat efficitur, rhoncus neque ac, condimentum erat. Morbi est sem, pellentesque faucibus neque condimentum, gravida dignissim elit. Curabitur fermentum porta varius. Cras lacinia nisl sit amet turpis lacinia faucibus.
Duo Layer
70/30 Split
Vestibulum sollicitudin dui eu arcu consectetur aliquet. Suspendisse vitae convallis diam. Curabitur sem turpis, posuere vitae dapibus nec, consectetur et eros. Sed luctus lectus at urna malesuada, quis egestas nunc placerat.
- Lorem ipsum dolor sit amet
- Sed luctus lectus at urna malesuada
- Suspendisse vitae convallis diam
Events Layer - see all events or pull in by tag!
Lauchpad Layer - comes in duo, trio, or quad
You can also add copy over the launchpads. Make sure to desaturate the image!
-
Eyebrow
Trio Layer
Nullam eget diam vitae tellus dapibus fringilla eget quis nisl. Praesent congue egestas quam, ac rhoncus nulla aliquet et.
-
Eyebrow
Trio Layer
Nullam eget diam vitae tellus dapibus fringilla eget quis nisl. Praesent congue egestas quam, ac rhoncus nulla aliquet et.
-
Eyebrow
Trio Layer
Nullam eget diam vitae tellus dapibus fringilla eget quis nisl. Praesent congue egestas quam, ac rhoncus nulla aliquet et.
Eyebrow Text
Spotlight Layer
Text can be left or right, image can be horizontal or vertical, text can be black or white. Images should have a max width and height of 2000px.
Gallery Layer - used to display groups of photos
Sponsors Layer
Silver Sponsors
Bronze Sponsors
Generous anonymous support to celebrate the extraordinary life of Joe Blanchard
Album Layer
Album Layers are used to share groups of related photos. This content type is currently being used on the Weddings and Private Parties pages to show off different setups of each room.